在阿里云部署 Hexo 网站
一开始自己的网站 leehao.me 托管在 GitHub 上面,考虑到 GitHub 的访问可能不稳定,另外,也是抱着学习的目的,就将网站迁移到阿里云上面来了。
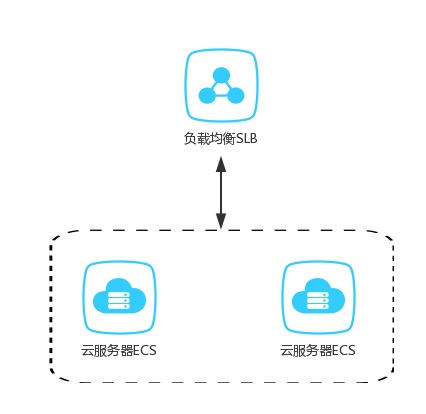
网站的总体结构如下图所示:

域名 leehao.me 指向负载均衡 SLB(Server Load Balancer)的 IP,在 SLB 后面部署两台后端服务器 ECS(Elastic Compute Service),ECS 上部署 Hexo 的静态资源。
SLB 的监听配置如下:
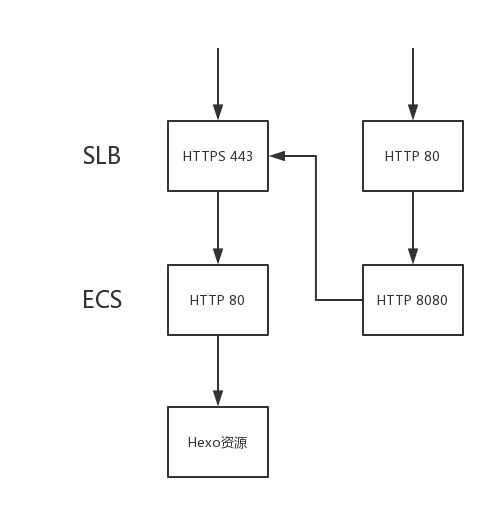
由于网站需要支持 HTTPS ,故 SLB 前端需要监听 HTTPS 的 443 端口,此处,我们将前端 443 端口的请求转发到后端服务器的 80 端口处理,将前端的 80 端口的请求转发到后端服务器的 8080 端口处理。
接下来,我们看下后端服务器 ECS 的配置。
由于 Hexo 属于静态类的网站,我们直接使用 Nginx 来处理用户的访问请求。
对于 Hexo 来说,每次使用hexo g生成好的静态站点内容,都生成在hexo/public目录下。为了部署网站,我们需要将hexo/public目录的内容拷贝到 Nginx 的html目录下。ECS 上 Nginx 的html目录是/usr/share/nginx/html。
接下来修改 Nginx 的配置:
1 | log_format logstash '$http_host $server_addr $remote_addr [$time_local] "$request" $request_body $status $body_bytes_sent "$http_referer" "$http_user_agent" $request_time $upstream_response_time'; |
我们将网站的根目录设置为对于的html目录。
为了处理用户使用 http://leehao.me 访问网站的情况,需要在 Nginx 配置正确的跳转。用户 http://leehao.me 的请求会先到达 SLB 的 80 端口处理,然后到达后端 ECS 的 8080 端口,在上面的 Nginx 配置中,我们已将 8080 端口配置为一个 301 跳转,即跳转为使用 https 访问网站。通过这个跳转,可以正常处理用户的 http 的访问请求。
最后,SLB 与 ECS 的端口的对应关系如下图所示:

另外,在上面的配置中,我们还为 Nginx 配置用户404请求时返回301跳转,即默认跳转到网站首页。